


The Evolution of Responsive Web Design: A Personal Journey and Industry Revolution
As someone deeply entrenched in the world of web development, my journey with responsive design has been both pioneering and transformative. Back in 2003, the landscape of web design was markedly different from today’s dynamic and fluid standards. Websites were primarily built for desktop PCs, with little consideration for the burgeoning variety of devices that would soon flood the digital market.
My fascination with web development always drove me to explore new horizons and seek out innovative approaches. This quest for innovation led me to a pivotal moment in my career. I came across a podcast featuring developers from London discussing radical coding techniques for optimizing websites for multiple screen sizes. The concept immediately captivated me, and I knew it was a game-changer.
Embracing this idea, I began experimenting with adaptive layouts. My initial focus was on altering image sizes in code, moving from fixed pixel dimensions to percentages of screen width. This approach might seem standard now, but at the time, it was a groundbreaking shift. It wasn’t just about accommodating different screen sizes; it was about reimagining how websites are constructed and interacted with. This innovation earned me several web design awards, a testament to the pioneering nature of my work.
As time progressed, what started as an experimental coding practice evolved into a full-fledged industry movement. By 2010, responsive web design had become an industry standard. Proudly, I can say that my early adoption and advocacy of responsive principles placed me ahead of the curve.
The Critical Importance of Responsive Design Today
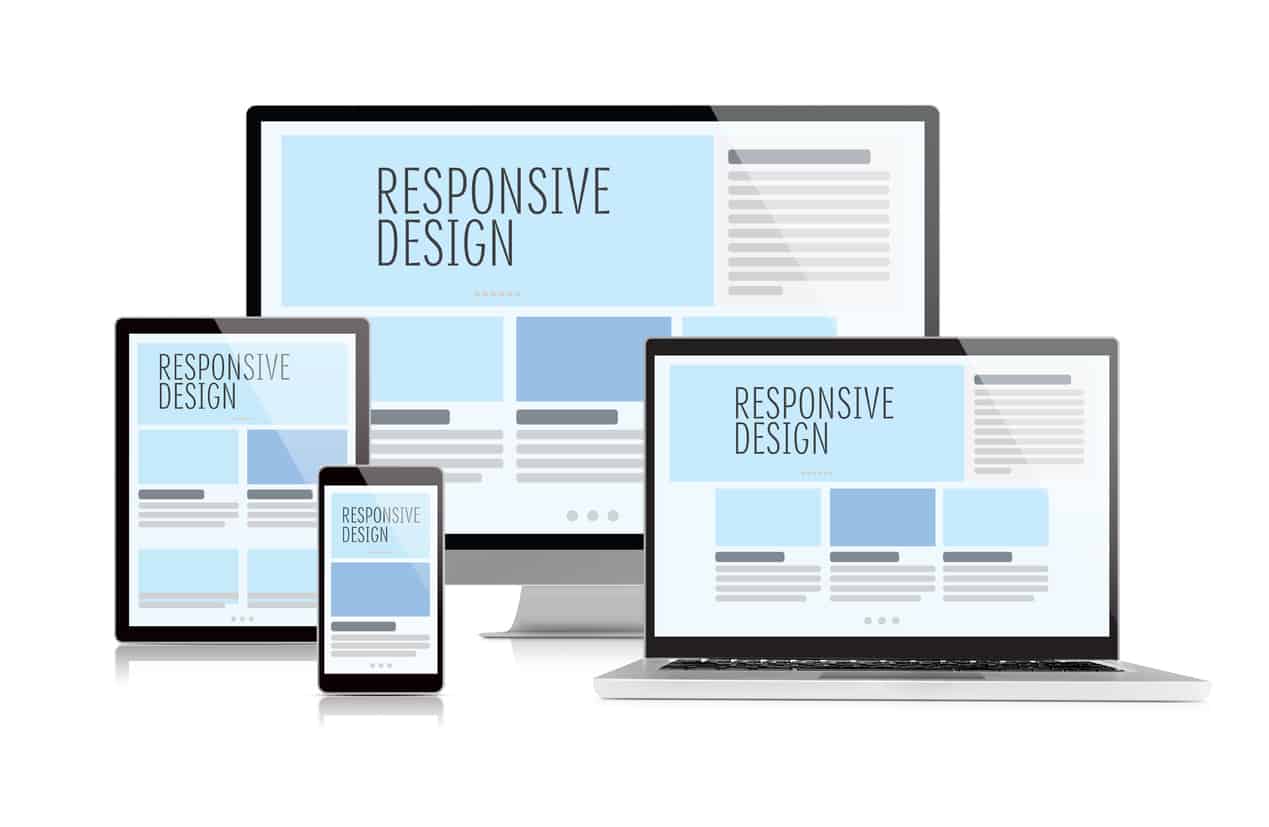
Fast forward to the present, and responsive design is not just a trend but an essential component of web development. In an era where users access the internet from an array of devices, including desktops, tablets, smartphones, and more, a one-size-fits-all approach to web design is no longer viable.
Responsive design empowers websites to fluidly adapt to varying screen sizes and browsers. This adaptability ensures that users have consistent and optimal viewing experiences, regardless of how they access the web. A responsive website dynamically adjusts its layout, ensuring content is easily readable and navigation is effortless across all devices.
This approach offers numerous benefits:
- Improved User Experience: Responsive design eliminates the need for excessive zooming, panning, and scrolling, ensuring a seamless user experience.
- Enhanced SEO: Search engines like Google favor mobile-friendly websites. Responsive design boosts your site’s search engine ranking, making it more discoverable to users.
- Cost-Effectiveness: Rather than maintaining separate sites for mobile and desktop, responsive design allows for a single website that caters to all devices, reducing development and maintenance costs.
- Increased Reach: With the rise of mobile internet usage, a responsive website is more accessible to a wider audience, increasing your potential customer base.
As the digital world continues to evolve, responsive design remains a cornerstone of web development. My journey with responsive design has mirrored the industry’s growth, and I continue to embrace new challenges and innovations in this ever-evolving field. Looking ahead, the principles of flexibility, user-centric design, and technological adaptability will continue to guide the future of web development.
More Posts…
Watched a Tech Tutorial on YouTube? You Might Be Under Surveillance! Not ClickBait!
Beware: Your YouTube Tech Interests Could Lead to Federal Scrutiny The recent subpoena of Google to unveil details of thousands of YouTube viewers watching...
Maximizing Social Shares: Mastering Website OpenGraph Settings
What Are Website OpenGraph Settings? OpenGraph settings, a preview for social media interaction, comprise HTML tags that turn a simple URL share into an...
Ride the Wave or Get Wiped Out: The Generative AI Revolution
Seems like every time you scroll through the news, there's another article on generative AI. Some are sounding the alarm, worried about jobs and the future of...
A Grumpy Mechanic’s Remark Changed Everything
Sometimes, a single moment defines your entire future...Over the past 23 years, I've witnessed countless website and marketing trends come and go. But there's...
Similar Logos? Unraveling Some Copyright Laws – Sleekcraft Test
So Your Logo Has a Twin: Next Steps Discovering your logo closely resembles another's can plunge any marketer into a state of alarm. Suddenly, the worry of...
Do Long Captions on Instagram Boost Engagement? The Surprising Truth Revealed!
Spotting a Trend in The Instagram Game So, I was scrolling through the Instagram feeds we look after, and something caught my eye. We're all about those...
The Real Purpose of Billboard Advertising
What is Billboard Advertising Really For? At first glance, billboard advertising might seem like a straightforward marketing tactic aimed at eliciting an...
How to Ace Your Google Business Profile Verification with Video: Insider Tips Revealed
Google Video Verification Tips Verifying your Google Business Profile (GBP) is a pivotal step towards enhancing your local search presence. With Google...
A Comprehensive Guide to Setting Up Your Google Business Profile
Step-by-Step Guide to Google Business Profile Setup Setting up your Google Business Profile is a critical step in optimizing your local SEO and enhancing your...